CSS padding Property
CSS padding property sets the padding for the HTML element on all the four sides.
padding is a short hand property to specify padding-top, padding-right, padding-bottom, and padding-left values in a single shot.
padding property can be assigned with one, two, three, or four values.
padding: 35px 25px 45px 65px;
padding: 35px 25px 45px;
padding: 35px 25px;
padding: 35px;We shall go through each of these scenarios with examples.
padding with four values
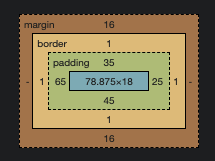
An example for padding property set with four values.
padding: 35px 25px 45px 65px;where the order of sides is top, right, bottom, and left respectively, as shown in the following.
padding: 35px 25px 45px 65px;
/* top right bottom left */Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
#p1 {
display: inline-block;
border: 1px solid #DDD;
padding: 35px 25px 45px 65px;
}
</style>
</head>
<body>
<p id="p1">Hello World</p>
</body>
</html>The computed values for the HTML Element in the browser’s developer console would be as shown in the following. Observe the padding section marked in green color.

padding with three values
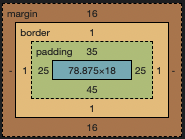
An example for padding property set with three values.
padding: 35px 25px 45px;where the order of sides is top, right, and bottom respectively. For left, the value for right is considered, as shown in the following.
padding: 35px 25px 45px;
/* top right bottom */
/* left */Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
#p1 {
display: inline-block;
border: 1px solid;
padding: 35px 25px 45px;
}
</style>
</head>
<body>
<p id="p1">Hello World</p>
</body>
</html>
padding with two values
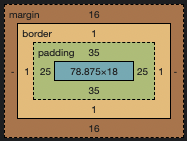
An example for padding property set with two values.
padding: 35px 25px;where the first value is for top and bottom side padding, and the second value is for right and left side padding, as shown in the following example.
padding: 35px 25px;
/* top right */
/* bottom left */Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
#p1 {
display: inline-block;
border: 1px solid;
padding: 35px 25px;
}
</style>
</head>
<body>
<p id="p1">Hello World</p>
</body>
</html>
padding with one value
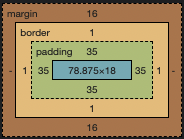
An example for padding property set with only one value.
padding: 35px;where the specified value is set as padding for all sides: top, right, bottom, and left, as shown in the following.
padding : 35px;
/* top */
/* right */
/* bottom */
/* left */Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
#p1 {
display: inline-block;
border: 1px solid;
padding: 35px;
}
</style>
</head>
<body>
<p id="p1">Hello World</p>
</body>
</html>
Conclusion
In this CSS Tutorial, we learned about padding property, and how to use this property for HTML Elements, with examples.
