CSS border
The border property in CSS is a shorthand property used to set the width, style, and color of an element’s border. It allows you to define all border styles in one declaration instead of setting them individually.
Syntax of border
</>
Copy
border: border-width border-style border-color | initial | inherit;Values
| Value | Description |
|---|---|
border-width | Specifies the thickness of the border. Can be a length value (e.g., 2px, 0.5em) or predefined values (thin, medium, thick). |
border-style | Defines the style of the border (e.g., solid, dashed, dotted, etc.). |
border-color | Specifies the color of the border. Can be a color name, HEX, RGB, RGBA, or HSL value. |
initial | Sets the border property to its default value (no border). |
inherit | Inherits the border value from its parent element. |
Default Value
The default value depends on the specific sub-properties (e.g., border-width: medium, border-style: none, border-color: currentcolor).
Examples for border
Using the CSS border Property
The following examples demonstrate how to use the border property with different values:
</>
Copy
/* Simple solid border */
.element {
border: 2px solid black;
}
/* Dashed border with a color */
.element {
border: 3px dashed #4CAF50;
}
/* Dotted border with thickness */
.element {
border: 5px dotted red;
}
/* Inheriting the border property */
.element {
border: inherit;
}
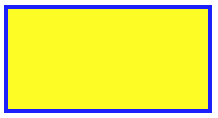
Example for a Solid Border
Below is an example demonstrating how to use border: 4px solid blue to apply a solid border to an element:
index.html
</>
Copy
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
width: 200px;
height: 100px;
border: 4px solid blue;
background-color: yellow;
}
</style>
</head>
<body>
<h1>4px Solid Blue Border</h1>
<div class="box"></div>
</body>
</html>
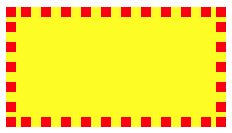
Example for 10px Dotter Red Border
border: 10px dotted red;
</>
Copy
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
width: 200px;
height: 100px;
border: 10px dotted red;
background-color: yellow;
}
</style>
</head>
<body>
<h1>10px Dotter Red Border</h1>
<div class="box"></div>
</body>
</html>
Browser Support
The border property is supported in all modern browsers. Below is a compatibility table:
| Browser | Version |
|---|---|
| Chrome | 1.0 |
| Edge | 4.0 |
| Firefox | 1.0 |
| Safari | 1.0 |
| Opera | 3.5 |
