JavaFX Tooltip
JavaFX Tooltip class can be used to display a small popup containing text when user hovers on a control (subclasses of javafx.scene.control).
In this tutorial, we will learn how to show a JavaFX Tooltip for some of the controls like JavaFX Button, JavaFX Hyperlink, etc.
To create a JavaFX Tooltip, you can use Tooltip class as shown below.
Tooltip tooltip = new Tooltip("Some text");You have to import javafx.scene.control.Tooltip in your class to use JavaFX Tooltip.
Example 1 – JavaFX Tooltip – For a Button
In this example, we shall create a Tooltip and Button. And then set the tooltip to button.
JavaFxTooltipTutorial.java
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Tooltip;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class JavaFxTooltipTutorial extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
try {
// set title
primaryStage.setTitle("JavaFX Tooltip - tutorialkart.com");
//javafx tooltip
Tooltip tooltip = new Tooltip("Creates a new file");
//javafx button
Button button = new Button("Upload");
//set tooltip for button
button.setTooltip(tooltip);
// tile pane
TilePane tilePane = new TilePane();
// add button to the tile pane
tilePane.getChildren().add(button);
//set up scene
Scene scene = new Scene(tilePane, 400, 100);
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
}Run this application and you should get a window with a button as shown below.

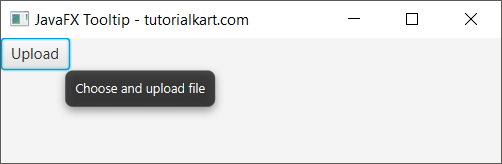
Hover on the button with the cursor and the tooltip reveals itself to show the user the text we intend to.

Example 2 – JavaFX Tooltip – For a Hyperlink
In this example, we shall create a Tooltip and Hyperlink. And then set the tooltip to hyperlink.
JavaFxTooltipTutorial2.java
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Tooltip;
import javafx.scene.control.Hyperlink;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class JavaFxTooltipTutorial2 extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
try {
// set title
primaryStage.setTitle("JavaFX Tooltip - tutorialkart.com");
//javafx tooltip
Tooltip tooltip = new Tooltip("Best Online Tutorials.");
//javafx hyperlink
Hyperlink hyperlink = new Hyperlink("www.tutorialkart.com");
//set tooltip for hyperlink
hyperlink.setTooltip(tooltip);
// tile pane
TilePane tilePane = new TilePane();
// add hyperlink to the tile pane
tilePane.getChildren().add(hyperlink);
//set up scene
Scene scene = new Scene(tilePane, 400, 100);
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
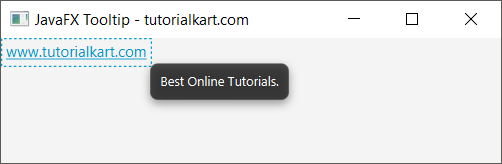
}Run this application and you should get a window with a hyperlink. Hover on the hyperlink with the cursor and the tooltip reveals itself to the user as a popup.

Conclusion
In this JavaFX Tutorial, we learned how to create a Tooltip and use it for JavaFX controls like Button, Hyperlink, etc.
