HTML Iframes
An HTML <iframe> (short for inline frame) is an element that allows you to embed another HTML document within the current document.
Iframes are commonly used to display external content such as videos, maps, advertisements, or other web pages within a webpage.
In this HTML tutorial, we will explain the basics of iframes, their attributes, customization, and practical applications, along with best practices and potential drawbacks.
What is an HTML Iframe?
An iframe is a container that loads and displays content from another HTML document. It acts as a “window” to another webpage. The basic structure of an iframe is:
<iframe src="https://example.com"></iframe>The src attribute specifies the URL of the content to be displayed inside the iframe.
Example: index.html
<!DOCTYPE html>
<html lang="en">
<body>
<h1>HTML iframe Tutorial</h1>
<iframe src="https://example.com"></iframe>
</body>
</html>Screenshot

Basic Syntax of an Iframe
The basic syntax of an iframe includes attributes that define the size, source, and behavior of the embedded content. Here’s an example:
<iframe
src="https://example.com"
width="600"
height="400"
title="Example iframe">
Your browser does not support iframes.
</iframe>In this example:
src: Defines the URL of the embedded content.widthandheight: Set the size of the iframe.title: Provides an accessible description of the iframe’s content.- Fallback Content: The text “Your browser does not support iframes.” will display for browsers that do not support iframes.
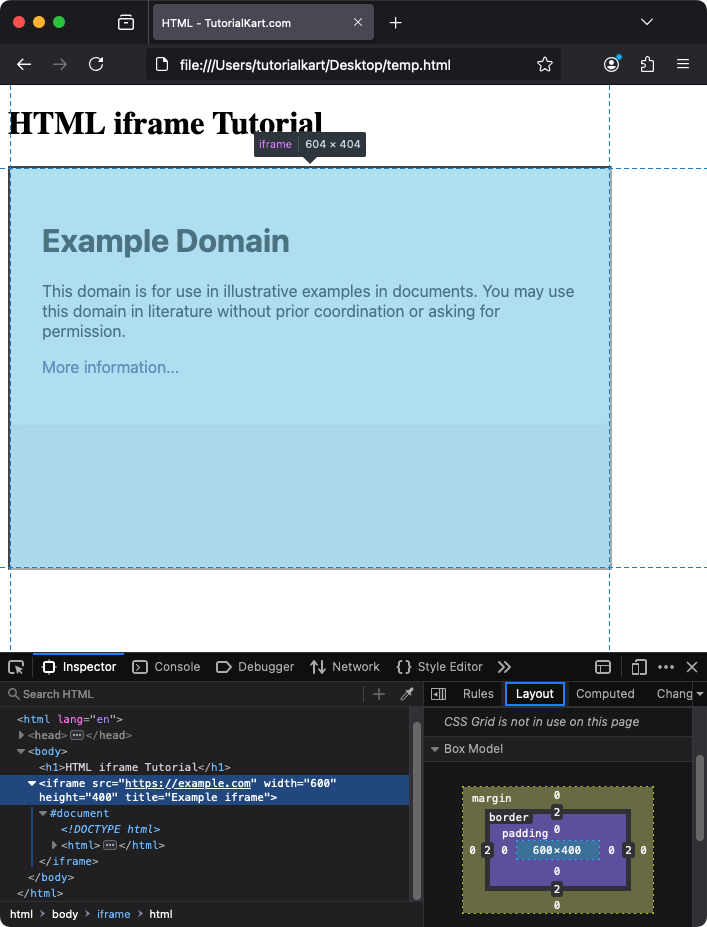
Example: index.html
<!DOCTYPE html>
<html lang="en">
<body>
<h1>HTML iframe Tutorial</h1>
<iframe
src="https://example.com"
width="600"
height="400"
title="Example iframe">
Your browser does not support iframes.
</iframe>
</body>
</html>Screenshot

Attributes of the Iframe Element
Iframes have several attributes to control their appearance and functionality:
1 src (Source)
The src attribute specifies the URL of the page to be displayed in the iframe:
<iframe src="https://www.youtube.com/embed/dQw4w9WgXcQ"></iframe>Ensure that the URL is accessible and permits embedding, as some sites block iframe embedding for security reasons.
2 width and height
These attributes define the dimensions of the iframe in pixels:
<iframe src="https://example.com" width="800" height="600"></iframe>If these attributes are omitted, the browser applies default sizes, which might not suit your design.
3 title
The title attribute provides a text description of the iframe’s content, improving accessibility for screen readers:
<iframe src="https://maps.google.com" title="Google Maps iframe"></iframe>4 frameborder
The frameborder attribute specifies whether the iframe should have a border. The value can be 0 (no border) or 1 (border displayed). Note that this attribute is deprecated, and CSS should be used instead:
<iframe src="https://example.com" frameborder="0"></iframe>5 allowfullscreen
The allowfullscreen attribute lets users view iframe content in full-screen mode (commonly used for videos):
<iframe src="https://www.youtube.com/embed/dQw4w9WgXcQ" allowfullscreen></iframe>Customizing Iframes with CSS
CSS can be used to style iframes, such as adding borders, shadows, or responsive layouts:
<style>
iframe {
border: 2px solid #ccc;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
</style>
<iframe src="https://example.com" width="600" height="400"></iframe>This example adds a border, rounded corners, and a subtle shadow around the iframe.
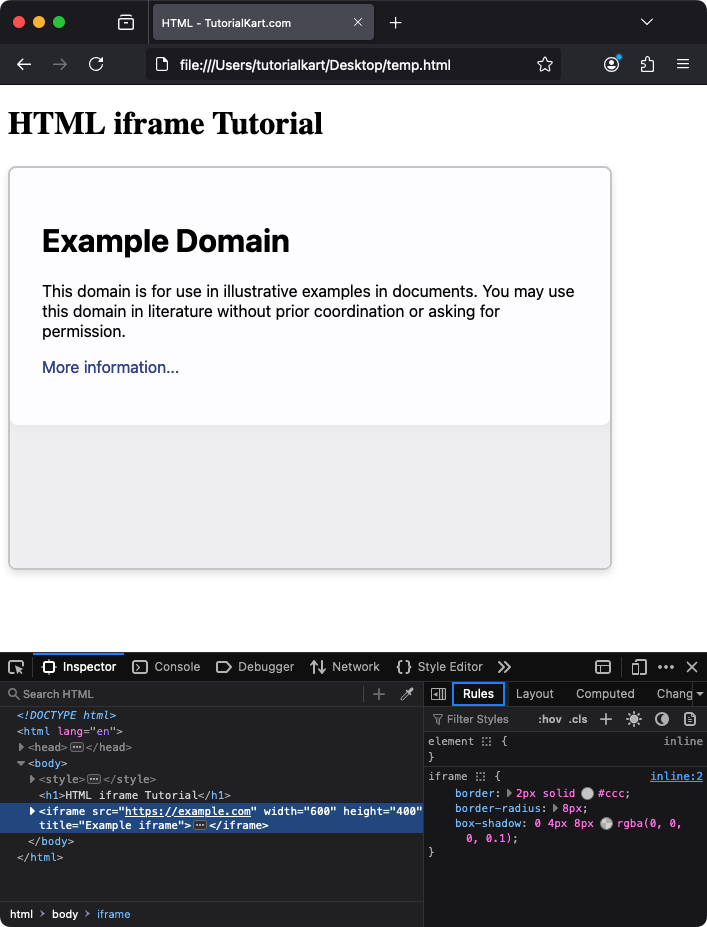
Example: index.html
<!DOCTYPE html>
<html lang="en">
<body>
<style>
iframe {
border: 2px solid #ccc;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
</style>
<h1>HTML iframe Tutorial</h1>
<iframe
src="https://example.com"
width="600"
height="400"
title="Example iframe">
Your browser does not support iframes.
</iframe>
</body>
</html>Screenshot

Practical Use Cases of Iframes
- Embedding Videos: Display YouTube or Vimeo videos within your webpage.
- Maps Integration: Embed interactive maps using services like Google Maps.
- Advertisements: Display third-party ads.
- External Content: Include content from other websites without duplicating data.
Limitations of Iframes
- Security Restrictions: Many websites block iframe embedding for security reasons (e.g.,
X-Frame-Optionsheader). - SEO Concerns: Search engines may not index iframe content effectively.
- Performance: Excessive use of iframes can slow down page loading.
Conclusion
HTML iframes are powerful tools for embedding external content in your webpages. By understanding their attributes, styling techniques, and limitations, you can effectively use them to enhance user experience. Use iframes cautiously to avoid performance and SEO issues while providing valuable features to your users.
