Are you interested to know why Visualforce is used in Salesforce? Right today we clearly understand why visualforce is used and how the changes will happen after using Visualforce in Salesforce. There is a lot more concepts that to be covered in Visualforce tutorials. Let us understand about why visualforce is used in Salesforce.com.
In our previous Salesforce tutorials, we learned that Salesforce was all about no software. So why should we learn about developing with visualforce. There are two primary reasons for learning visualforce. They are
Why Visualforce is used in Salesforce ?
- To extend and customize the look and feel of the Salesforce instance.
- Using Visualforce, we can create brand new website with highly sophisticated user interfaces.

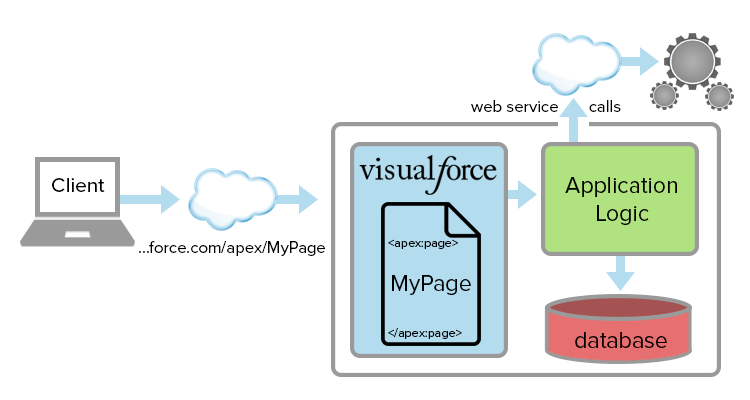
Visualforce is a tag-based markup language, which has user interface frameworks to build Visualforce pages, websites and dynamic applications. Visualforce supports many development technologies like JQuery, JavaScript, CSS, HTML, Flash and Ajax.
Example : Let us discuss about Customer Account. Customer Account detail page lists everything one long page and user must scroll up and down to to access. We can customize Account page navigation by adding tab styles using Visualforce.
Why Visualforce is used in Salesforce ?
- Visualforce is used to create components that can be embedded into dashboards or accesses from their own custom tab.
- We can embed sections with in the detail page.
- Using visualforce we design visualforce page to display the activities for last 10 months and we can embed that section at the top of the contact detail page.
- Using Visualforce, we can design high quality data driven email templates in Salesforce.
- Build Visualforce pages with little code.
- Sophisticated website unrelated to Salesforce can be build using visualforce.
To create Visualforce page, we use Visualforce components and Visualforce Controllers. In our upcoming Visualforce tutorial we will implement adding tabs on the detail page, displaying activities for last 10 months and also we learn about how to create our own custom controllers to create web pages.
