Kotlin Android – WebView
Android AlertDialog class is used to display a web page embedded in the Android Activity. The web page could be displayed in the same Android Application, without opening a browser window.
WebView could be used in your Android Application like any other View (say TextView, Button, etc.).
To display WebView in your Android Activity
Step 1: Add permission for INTERNET in AndroidManifest.xml. Applications that make use of WebView require INTERNET permission. To let Android know that our application require INTERNET, include the following line in AndroidManifest.xml.
<uses-permission android:name="android.permission.INTERNET" />Step 2: Include Android WebView In layout fileYou can include following WebView snippet in Layout file to display WebView in Activity.
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />Step 3: Load URL in WebView programmatically in Activity file.
webView.loadUrl("https://www.google.com/")Example – Android AlertDialog
In this Example Kotlin Android Application, we shall display a WebView and load “www.google.com url”.
Create a Kotlin Android Application with Empty Activity and modify the following files.
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialkart.webviewexample">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEE"
tools:context=".MainActivity">
<TextView
android:text="Web View Example"
android:gravity="center"
android:padding="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>MainActivity.kt
package com.tutorialkart.webviewexample
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
webView.loadUrl("https://www.google.com/")
}
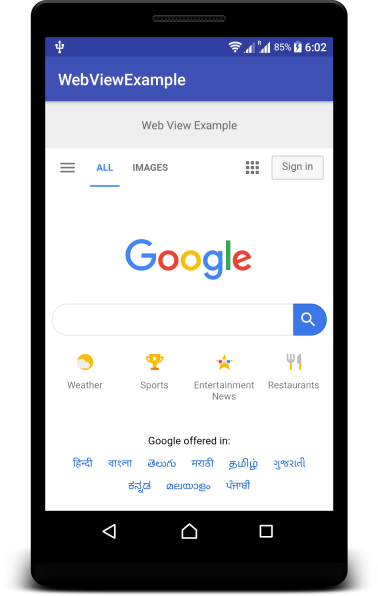
}Run this Android Application, and you will get a WebView embedded in the Application as shown in the following screenshot.

Conclusion
In this Kotlin Android Tutorial – AlertDialog Example, we have learnt to display an Alert Dialog box in Activity. We also learnt to set title, message and Positive, Negative buttons of AlertDialog.
