Disable All Caps in Android Button
The default style of displaying text in Button is all capital letters. We can override this behavior in two ways : through layout file or programmatically.
In this Android Tutorial, we shall learn to disable all caps behavior of Android Button.
To disable all caps through layout file, add textAllCaps attribute to the TextView, android:textAllCaps="false".
To disable all caps programmatically in Kotlin File, set TextView.isAllCaps property to false.

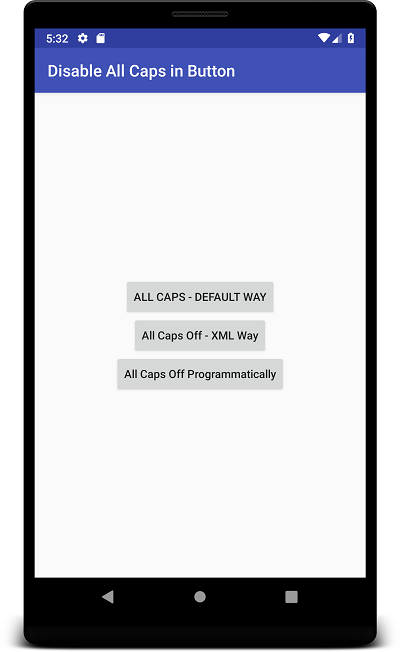
Create an Android Project and replace activity_main.xml layout file and MainActivity.kt file with the following code.
activity_main.xml
</>
Copy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="All Caps - Default Way" />
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="All Caps Off - XML Way" />
<Button
android:id="@+id/btn2"
android:text="All Caps Off Programmatically"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>MainActivity.kt
</>
Copy
package com.tutorialkart.disableallcapsinbutton
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn2.isAllCaps = false
}
}Conclusion
In this Kotlin Android Tutorial, we learned how to disable all caps for text in Android Button.
