Create a RadioGroup in Android
We know that we can create RadioGroup in layout file. But, we can also create a RadioGroup programmatically and then add this View to layout file.
In this tutorial, we will learn how to create a RadioGroup with RadioButtons programmatically in Android, and add this RadioGroup to a LinearLayout in layout file.
Quick Code – Create a RadioGroup
A quick snippet of code to create a new RadioGroup and RadioButtons in Kotlin Android programmatically
val rg = RadioGroup(this)
rg.orientation = RadioGroup.VERTICAL
val options = arrayOf("Option 1", "Option 2", "Option 3", "Option 4")
for (i in options.indices) {
// create a radio button
val rb = RadioButton(this)
// set text for the radio button
rb.text = options[i]
// assign an automatically generated id to the radio button
rb.id = View.generateViewId()
// add radio button to the radio group
rg.addView(rb)
}
Example 1 – Create a RadioGroup and RadioButtons
Create Android Application with Kotlin Support and replace activity_main.xml and MainActivity.kt with the following files.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tutorialkart.myapplication.MainActivity">
<LinearLayout
android:id="@+id/ll_main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
</LinearLayout>
</android.support.constraint.ConstraintLayout>MainActivity.kt
package com.tutorialkart.myapplication
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.LinearLayout
import android.widget.RadioButton
import android.widget.RadioGroup
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ll_main = findViewById(R.id.ll_main_layout) as LinearLayout
val options = arrayOf("Option 1", "Option 2", "Option 3", "Option 4")
// create a radio group
val rg = RadioGroup(this)
rg.orientation = RadioGroup.VERTICAL
for (i in options.indices) {
// create a radio button
val rb = RadioButton(this)
// set text for the radio button
rb.text = options[i]
// assign an automatically generated id to the radio button
rb.id = View.generateViewId()
// add radio button to the radio group
rg.addView(rb)
}
// add radio group to the linear layout
ll_main.addView(rg)
}
}
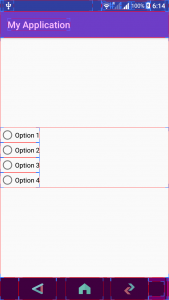
Following is the Output with RadioGroup. The layout bounds are specified to know the positioning of RadioGroup in the layout.
Conclusion
In this Kotlin Android Tutorial, we have learnt how to create a RadioGroup programmatically in Android, and add this RadioGroup with RadioButtons to a LinearLayout in layout file.