Android Button – Background Color
To set Android Button background color, we can assign android:backgroundTint XML attribute for Button in layout file with the required Color Value.
To programmatically set or change Android Button background color, we may call pass the method Button.setBackgroundColor() on the button reference and pass Color object as argument.
In this tutorial, we will learn how to set or change the background color of Android Button, with the help of example application.

Set Android Button Background Color in Layout File
In this example project, we will change the Button background colorvin layout file using android:backgroundTint XML attribute. The following is a step by step process.
Step 1
Open Android Studio and create an Android Project as shown in the following screenshot.

Step 2
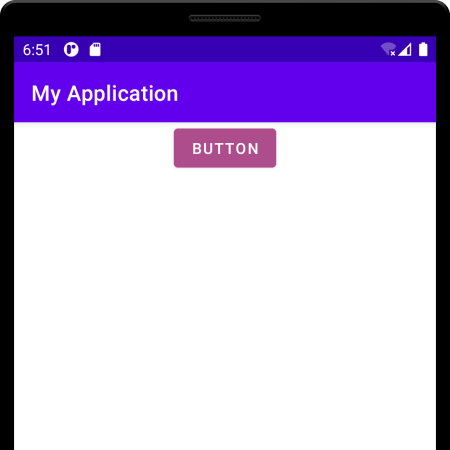
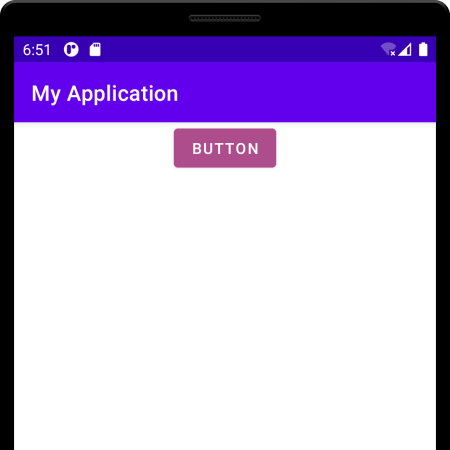
Create Button widget in activity_main.xml. Set the background color of this Button widget using android:backgroundTint attribute. In the following layout file, we have set the background color of the button widget to "#AE4D88".
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/myButton"
android:text="Button"
android:backgroundTint="#AE4D8B"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>We may keep the MainActivity.kt to the default code.
MainActivity.kt
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}Step 3
Run this Android Application, and we would get the following output in the screen.

Change Android Button Background Color Programmatically
In this example project, we will change the Button background color programmatically in MainActivity.kt program using Button.setBackgroundColor(color). The following is a step by step process.
Step 1
Open Android Studio and create an Android Project as shown in the following screenshot.

Step 2
Create Button widget in our main activity layout file as shown in the following acitivity_main.xml. Please note that we assigned an id myButton. We shall use this id to get the reference to this Button in MainActivity.kt program.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/myButton"
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
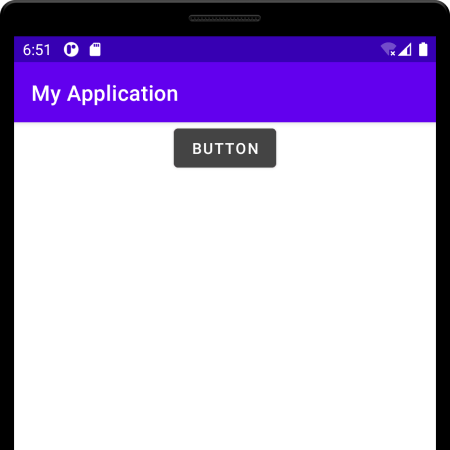
</androidx.constraintlayout.widget.ConstraintLayout>In MainActivity.kt program, we will get the reference to the Button using id, and set its background color to a new value Color.DKGRAYusing Button setBackgroundColor() method.
MainActivity.kt
package com.example.myapplication
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val button: Button = findViewById(R.id.myButton)
button.setBackgroundColor(Color.DKGRAY)
}
}Step 3
Run this Android Application, and we would get the following output in the screen.

Conclusion
In this Kotlin Android Tutorial, we learned how to change the Background Color of Button widget in Android using Kotlin language via layout file and programmatically.
