Android Jetpack Compose – Column
Android Jetpack Column composable is used to place items vertically on the screen.

Children of the Column composable are placed one after another from top to bottom respectively.
Example
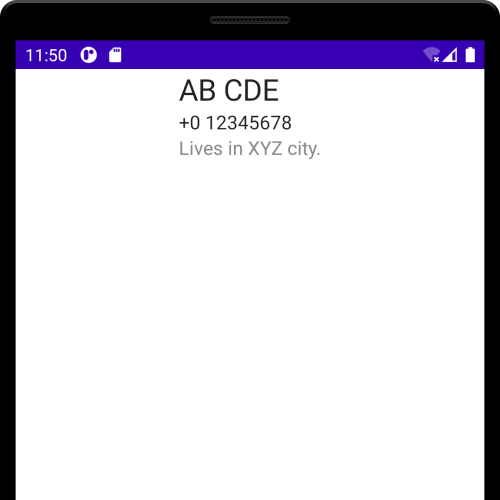
In this example, we shall display three Text composables in a Column composable.
Create a Project in Android Studio with Empty Compose Activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
</>
Copy
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.sp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth(), content = {
Column() {
Text("AB CDE", fontSize = 25.sp)
Text("+0 12345678")
Text("Lives in XYZ city.", color = Color.Gray)
}
}
)
}
}
}
}Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned what Column composable is, and how to style the Column composable, with the help of individual tutorials for each concept.
