Android Jetpack Compose – Row
Android Jetpack Row composable is used to place items horizontally on the screen.

Children of the Row composable are placed one after another from left to right respectively.
Example
In this example, we shall display three Text composables in a Row composable.
Create a Project in Android Studio with Empty Compose Activity template, and modify MainActivity.kt file as shown in the following.
MainActivity.kt
</>
Copy
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth(), content = {
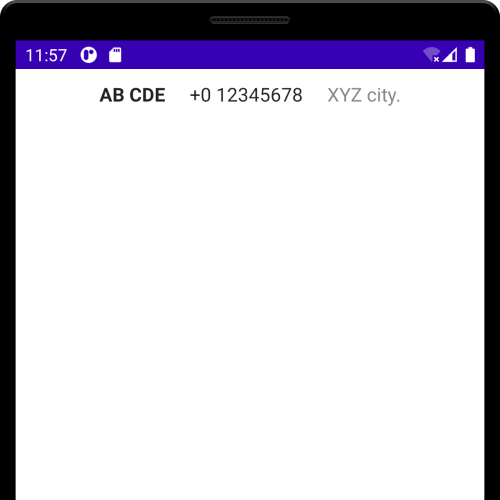
Row() {
Text("AB CDE", fontWeight = FontWeight.W700, modifier = Modifier.padding(10.dp))
Text("+0 12345678", modifier = Modifier.padding(10.dp))
Text("XYZ city.", color = Color.Gray, modifier = Modifier.padding(10.dp))
}
}
)
}
}
}
}Screenshot

Conclusion
In this Android Jetpack Compose Tutorial, we learned what Row composable is, and how to style the Row composable, with the help of individual tutorials for each concept.
