Android Compose – Change Text to Bold
To change font weight of Text composable to Bold, in Android Jetpack Compose, pass FontWeight.Bold for the optional fontWeight parameter of Text composable.
The following is a sample code snippet to set the font weight to bold.
import androidx.compose.ui.text.font.FontWeight
Text(
"Hello World",
fontWeight = FontWeight.Bold
)Make sure to import FontWeight class.
Example
Create an Android Application with Jetpack Compose as template, and modify MainActivity.kt as shown in the following.
The Text composable in the following activity displays Hello World text in Bold font weight.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.font.FontWeight
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth()
) {
Text(
"Hello World",
fontWeight = FontWeight.Bold
)
}
}
}
}
}Screenshot in Emulator

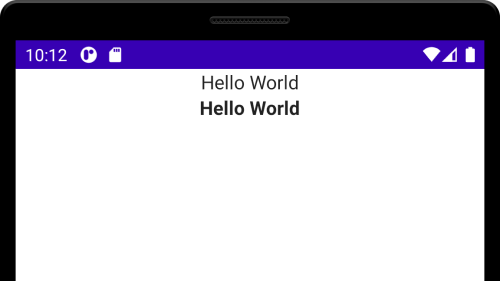
Let us define two Text composables, with normal text and bold text respectively.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.material.Text
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.font.FontWeight
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth()
) {
Text(
"Hello World"
)
Text(
"Hello World",
fontWeight = FontWeight.Bold
)
}
}
}
}
}Screenshot in Emulator

Conclusion
In this Android Jetpack Compose Tutorial, we learned how to change font weight of Text composable to Bold in Android Project with Jetpack Compose.
