Flutter Login Screen
In this tutorial, we will learn how to build a Login screen using Flutter widgets.
The login screen we are going to build here is simple in its visual aspects. First there is a widget for the company/organization/app name. Then about the screen itself, Sign in. Now, we have two text fields, user name and password, to get login/sign-in credentials from user. Then we have a TextButton widget for the Forgot Password. After that, there is an ElevatedButton widget for the Login button. If the user does not have an account, there should be a provision for the Sign-up process, hence a Sign-up TextButton.
The following code is the content of main.dart file. If you create a basic Flutter application and replace the contents of main.dart with the following file, you should see UI as shown in the screenshot attached after this code.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Sample App';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
TextEditingController nameController = TextEditingController();
TextEditingController passwordController = TextEditingController();
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(10),
child: ListView(
children: <Widget>[
Container(
alignment: Alignment.center,
padding: const EdgeInsets.all(10),
child: const Text(
'TutorialKart',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.w500,
fontSize: 30),
)),
Container(
alignment: Alignment.center,
padding: const EdgeInsets.all(10),
child: const Text(
'Sign in',
style: TextStyle(fontSize: 20),
)),
Container(
padding: const EdgeInsets.all(10),
child: TextField(
controller: nameController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'User Name',
),
),
),
Container(
padding: const EdgeInsets.fromLTRB(10, 10, 10, 0),
child: TextField(
obscureText: true,
controller: passwordController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
),
),
),
TextButton(
onPressed: () {
//forgot password screen
},
child: const Text('Forgot Password',),
),
Container(
height: 50,
padding: const EdgeInsets.fromLTRB(10, 0, 10, 0),
child: ElevatedButton(
child: const Text('Login'),
onPressed: () {
print(nameController.text);
print(passwordController.text);
},
)
),
Row(
children: <Widget>[
const Text('Does not have account?'),
TextButton(
child: const Text(
'Sign in',
style: TextStyle(fontSize: 20),
),
onPressed: () {
//signup screen
},
)
],
mainAxisAlignment: MainAxisAlignment.center,
),
],
));
}
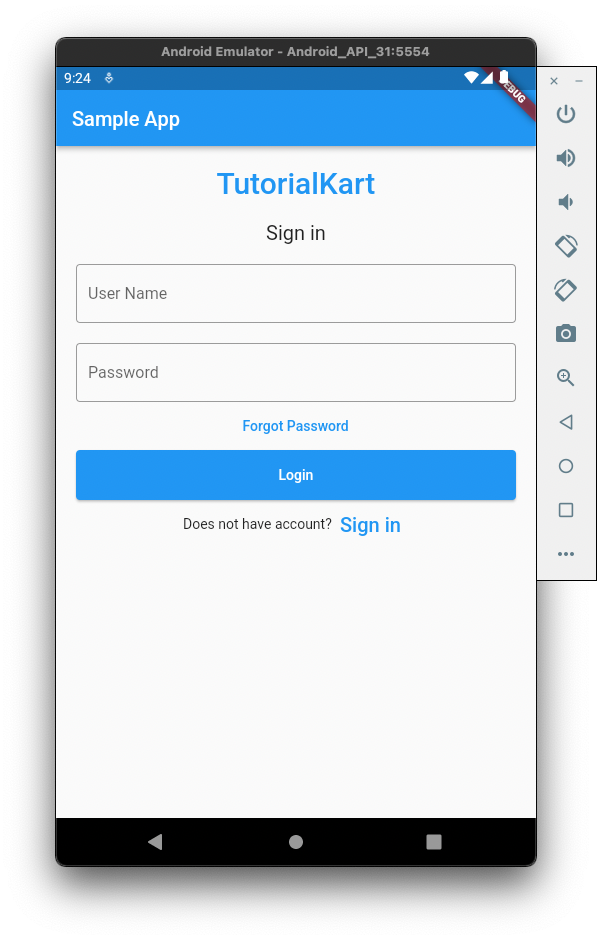
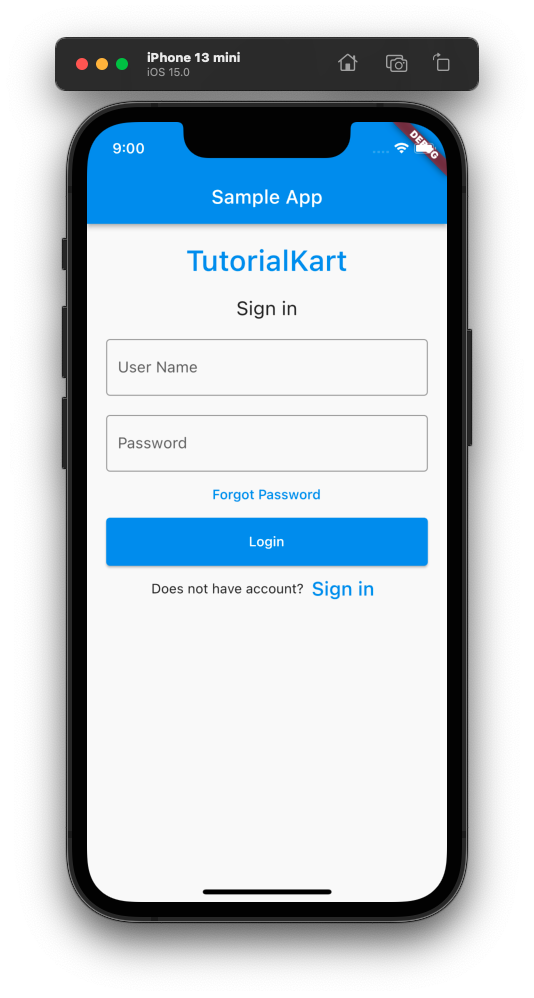
}The following are the screenshots when you run this app in an Android Emulator or iPhone Simulator.
Android Emulator

iPhone Simulator

Conclusion
This is a very simple Flutter Application, demonstrating how to build a Login or Sign in screen. Most of the widgets used like Text, TextButton, ElevatedButton are surrounded in Container widgets. You may change the colors, padding, margin or backgrounds, to suit the theme of your application.
