Flutter – Container Border
To set border with specific color and width for Container widget, set its decoration property with a BoxDecoration object. Inside BoxDecoration, set border property with specific color and width values.
Sample Code
A quick code snippet to set border for Container widget with specific width and color is
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.grey, width: 5),
),
)ADVERTISEMENT
Example
In the following example, we create a Flutter Application with a Container widget, and set its border with color of grey and width of 5.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Tutorial';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
const SizedBox(height: 10,),
Container(
height: 200,
width: 200,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(color: Colors.grey, width: 5),
color: Colors.green[200],
),
child: const Text('Container 1'),
),
]
),
);
}
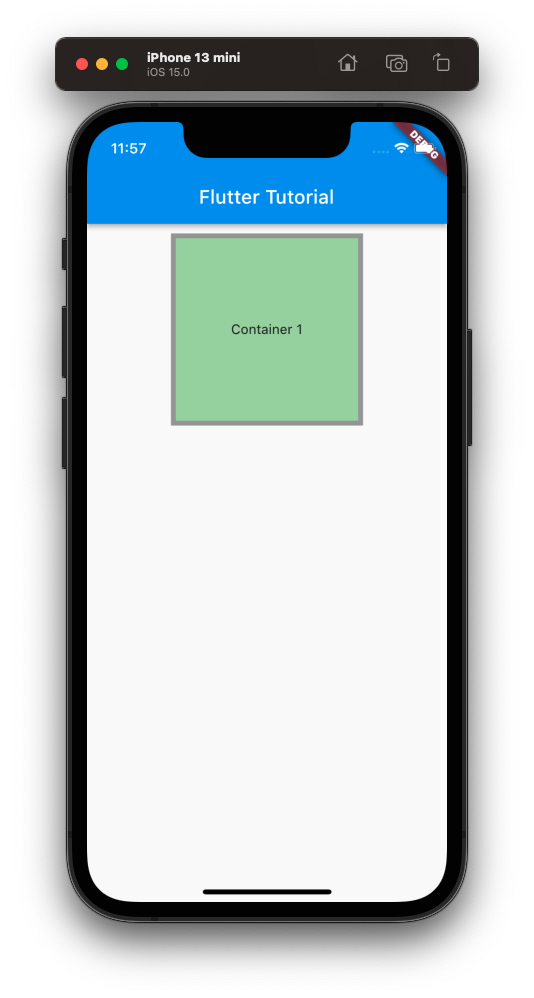
} Screenshot – iPhone Simulator

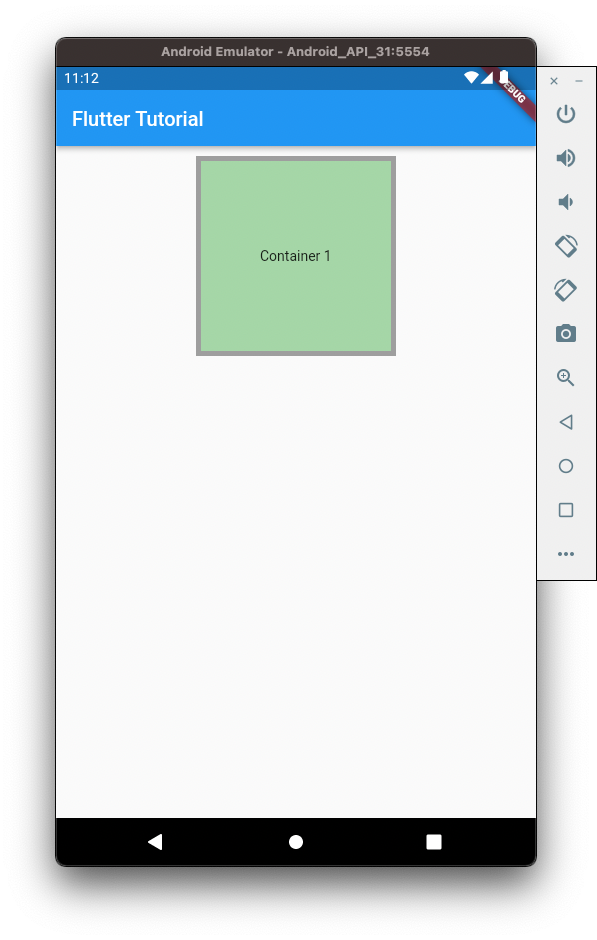
Screenshot – Android Emulator

Conclusion
In this Flutter Tutorial, we learned how to set border with specific color and width for Container widget, with examples.
