Salesforce lightning button (lightning:button) component represents a button element that executes an action in a controller. Use lightning:button where users need to:
- submit or reset a form
- begin a new task
- trigger a new UI element to appear on the page
- specify a new or next step in a process
Salesforce lightning button CSS Class
The following table lists out the CSS classes for Lightning Buttons component, their usage, and the CSS selectors that these ButtonsCSS classes can be used on.
| CSS Class Name | Description |
|---|---|
| slds-button | This neutralizes all the base styles making it look like a text link. This CSS class can be used for the elements with CSS selector button, a, span only. |
| slds-avatar__initials | Used for initials inside an avatar. This CSS class can be used for the elements with CSS selector .slds-avatar abbr only. |
| slds-avatar__initials | Used for initials inside an avatar. This CSS class can be used for the elements with CSS selector .slds-avatar abbr only. |
| slds-button_last | If the last button in the group is required to be wrapped in a div, apply this class to the div. This CSS class can be used for the elements with CSS selector .slds-button-group div, .slds-button-group-list div only. |
| slds-button_first | Explicitly style the first button in a button group. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_middle | Explicitly style buttons in the middle (i.e., not first or last) in a button group. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_last | Explicitly style the last button in a button group. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_neutral | Creates the gray border with white background default style. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_brand | Creates the brand blue Salesforce style. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_outline-brand | Creates the outlined button with the brand color. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_inverse | Creates the inverse style for dark backgrounds. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_destructive | Creates a red button style. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_text-destructive | Creates a neutral button with red text. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_success | Creates a green button style. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button__icon | Sizing for icon that sits inside button__icon. This CSS class can be used for the elements with CSS selector .slds-button svg only. |
| slds-button__icon_large | Large size button icon svg. This CSS class can be used for the elements with CSS selector .slds-button__icon only. |
| slds-button__icon_small | Small size button icon svg. This CSS class can be used for the elements with CSS selector .slds-button__icon only. |
| slds-button__icon_x-small | X-Small size button icon svg. This CSS class can be used for the elements with CSS selector .slds-button__icon only. |
| slds-button__icon_left | Position of icon when sitting to the left side of the text when inside a button. This CSS class can be used for the elements with CSS selector .slds-button__icon, .slds-button__icon_stateful only. |
| slds-button__icon_right | Position of icon when sitting to the right side of the text when inside a button. This CSS class can be used for the elements with CSS selector .slds-button__icon, .slds-button__icon_stateful only. |
| slds-icon_x-small | . This CSS class can be used for the elements with CSS selector .slds-icon, .slds-button__icon only. |
| slds-button_full-width | Creates a button style for full width that resets styling. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_stretch | Creates a button style for 100% width with centered text that maintains current styling. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-input__button_decrement | Positions decrement button within counter input field. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-input__button_increment | Positions increment button within counter input field. This CSS class can be used for the elements with CSS selector .slds-button only. |
| slds-button_dual-stateful | Initiates a dual stateful button. This CSS class can be used for the elements with CSS selector button only. |
| slds-text-not-pressed | Shown text when button is not pressed – default state. This CSS class can be used for the elements with CSS selector .slds-button_dual-stateful span only. |
| slds-text-pressed | Shown text when button is pressed. This CSS class can be used for the elements with CSS selector .slds-button_dual-stateful span only. |
| slds-is-pressed | When button is in pressed state. This CSS class can be used for the elements with CSS selector .slds-button_dual-stateful only. |
| slds-button_stateful | Initiates a stateful button. This CSS class can be used for the elements with CSS selector button only. |
| slds-not-selected | Default state of a stateful button. This CSS class can be used for the elements with CSS selector .slds-button_stateful only. |
| slds-text-selected | Shown text when button is selected. This CSS class can be used for the elements with CSS selector .slds-button_stateful span only. |
| slds-text-selected-focus | Shown text when button is selected and focused. This CSS class can be used for the elements with CSS selector .slds-button_stateful span only. |
| slds-text-not-selected | Shown text when button is not selected – default state. This CSS class can be used for the elements with CSS selector .slds-button_stateful span only. |
| slds-is-selected-clicked | When button is selected and still has focus from click. This CSS class can be used for the elements with CSS selector .slds-button_stateful only. |
| slds-is-selected | When button is pressed and selected. This CSS class can be used for the elements with CSS selector .slds-button_stateful only. |
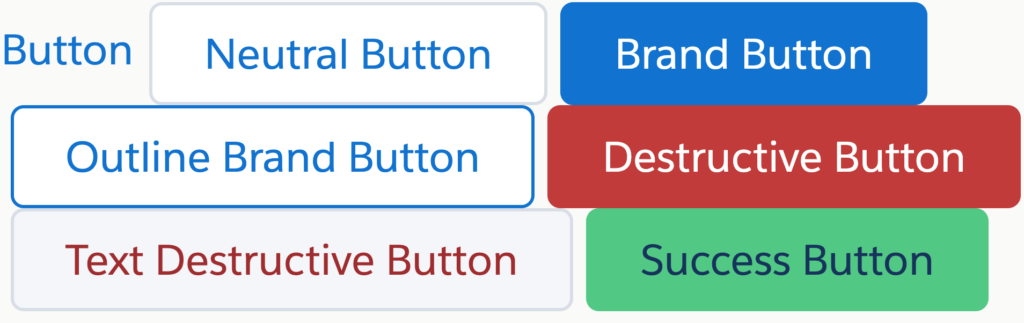
<button class="slds-button">Button</button>
<button class="slds-button slds-button_neutral">Neutral Button</button>
<button class="slds-button slds-button_brand">Brand Button</button>
<button class="slds-button slds-button_outline-brand">Outline Brand Button</button>
<button class="slds-button slds-button_destructive">Destructive Button</button>
<button class="slds-button slds-button_text-destructive">Text Destructive Button</button>
<button class="slds-button slds-button_success">Success Button</button>
Buttons should be used in situations where users might need to:
- submit a form
- begin a new task
- trigger a new UI element to appear on the page
- specify a new or next step in a process
Buttons – Button vs. Link
The HTML elements for buttons and links describe a very specific type of action that is going to be taken when they are used. It is important you know when to use which, as the distinction matters:
- Use a link when you’re navigating to another place, such as: a “view all” page, “Jane Chen” profile, a page “skip link” etc.
- Use buttons when you are performing an action, such as: “submit,” “merge,” “create new,” “upload,” etc.
- An action is almost always on the same page
Buttons – Accessibility
If pressing a Button results in a new URL, or the resultant UI makes sense as “a new browser tab”, that is a link <a>. Everything else is a <button>.
The distinction is important to screen reader users to know what’s going to happen next. Will I navigate somewhere or will something happen on the page? So it’s important to choose the right HTML element for the job.
If you absolutely cannot use a <button /> element for an action and instead need to use an <a />, you are required to do 2 things:
- Add
role="button"attribute to the<a />to make the element announce itself as abuttonelement. - Add a JavaScript event handler for when the user presses the space key. This is because a
buttonelement will respond by default to both the enter and space keys being pressed, but an<a />element will not.
Finally, color alone does not suffice when conveying the meaning of buttons. Ensure that the text you use in the button matches the meaning you are trying to convey via color. For example, if you use the destructive button to point out a potential warning, make sure the text communicates the same message.
<aura:component>
<a class="slds-button" href="https://www.tutorialkart.com">Base Link</a>
<a class="slds-button slds-button_neutral" href="https://www.tutorialkart.com">Neutral Link</a>
<a class="slds-button slds-button_brand" href="https://www.tutorialkart.com">Brand Link</a>
<a class="slds-button slds-button_outline-brand" href="https://www.tutorialkart.com">Outline Brand Link</a>
<a class="slds-button slds-button_destructive" href="https://www.tutorialkart.com">Destructive Link</a>
<a class="slds-button slds-button_text-destructive" href="https://www.tutorialkart.com">Text Destructive Link</a>
<a class="slds-button slds-button_success" href="https://www.tutorialkart.com">Success Link</a>
</aura:component>Buttons – Links that look like Buttons
Use these with caution – dictation software users may not be able to properly identify these actions, as they can say “show buttons” and these won’t highlight since they are semantically links, even though they may look like buttons.
Buttons – Base
The base slds-button looks like a plain text link. It removes all the styling of the native button.
The base and neutral buttons are used most frequently and can be used multiple times per feature. Use these buttons when the actions are of secondary importance to the content surrounding it, such as in the actions ribbon in a page header.
<button class="slds-button">Button</button>Buttons – Variations
Buttons – Neutral
Add the slds-button_neutral class to create a neutral button.
<button class="slds-button slds-button_neutral">Neutral Button</button>Buttons – Brand
To create the brand button, add the slds-button_brand class to the slds-button class. The brand color tokens can be overridden for theme specific usage.
The Brand button generally should only be used once per component screen at any one time. It is used for when there is an action that is clearly more important than the other actions and you need to draw attention to it. An example is when you have a “Save” and “Cancel” button. The “Save” is the primary action.
Not all features need to have primary actions, sometimes the actions are secondary to the content and are all of equal importance.
<button class="slds-button slds-button_brand">Brand Button</button>Buttons – Outline Brand
To create the outline brand button, add the slds-button_outline-brand class to the slds-button class. The brand color tokens can be overridden for theme specific usage.
<button class="slds-button slds-button_outline-brand">Outline Brand Button</button>Buttons – Inverse
Use the inverse button on dark backgrounds. Add the slds-button_inverse class to the slds-button class.
<div style="background-color:#16325c;padding:0.5rem">
<button class="slds-button slds-button_inverse">Inverse Button</button>
</div>Buttons – Destructive
To create the destructive button, add the slds-button_destructive class to the slds-button class.
This button is used to indicate a destructive action to the user, like permanently erasing data.
<button class="slds-button slds-button_destructive">Destructive Button</button>Buttons – Text Destructive
To create the text destructive button, add the slds-button_text-destructive class to the slds-button class.
This button is used to indicate a destructive action to the user, like permanently erasing data. Use this version when the Destructive button would be too distracting to the experience.
<button class="slds-button slds-button_text-destructive">Text Destructive Button</button>Buttons – Success
To create the success button, add the slds-button_success class to the slds-button class.
<button class="slds-button slds-button_success">Success Button</button>Buttons – Disabled
Use a disabled attribute when a button can’t be clicked. To create a disabled button, append the disabled attribute to the button.
<button class="slds-button" disabled="">Button</button>
<button class="slds-button slds-button_neutral" disabled="">Neutral Button</button>
<button class="slds-button slds-button_brand" disabled="">Brand Button</button>
<button class="slds-button slds-button_outline-brand" disabled="">Outline Brand Button</button>
<button class="slds-button slds-button_destructive" disabled="">Destructive Button</button>
<button class="slds-button slds-button_text-destructive" disabled="">Text Destructive Button</button>
<button class="slds-button slds-button_success" disabled="">Success Button</button>Buttons – With Icons
The SVG, element, or icon inside the button receives the slds-button__icon class. You can position the icon on the left or the right using slds-button__icon_left or slds-button__icon_right, which applies the correct amount of space between the icon and the text.
Buttons – Stateful
Stateful buttons have three states: not selected (default), selected and focused, and selected with hover state.
The stateful button requires the slds-button_stateful class and the slds-button_neutral class in addition to the slds-button class. Stateful buttons are only used with the neutral variation.
The button contains three spans with classes that hide or show the content of the spans based on the class on the button. Each span contains text and a corresponding icon. The SVG will have the slds-button__icon_left class setting the icon on the left.
Buttons – Dual Stateful Button
Dual Stateful buttons have two states, similar to a Toggle Button: not pressed (default), and pressed.
The Dual Stateful button requires the slds-button_dual-stateful class, along with a combination of the slds-button and slds-button_neutral classes. While Dual Stateful buttons are only used with the neutral Button variation, the pressed state changes the button style to that of the Brand variation.
The button contains two spans. Each span contains display text and a corresponding SVG icon with the class slds-button__icon-left and has classes that hide or show the contents. By default, the first span with the class slds-text-is-not-pressed is displayed; when the class slds-is-pressed is applied to the parent button, the span with the class slds-text-is-pressed is displayed.
Buttons – Sizing
Buttons – Stretch
To allow the button’s width to take up the entire width available, apply the slds-button_stretch class to the button.
<button class="slds-button slds-button_neutral slds-button_stretch">Stretched Neutral Button</button>Buttons – Full Width
Creates a full width button with styling resets
<button class="slds-button slds-button_neutral slds-button_full-width">Full Width Neutral Button</button>Aligning Lightning Button to center – example
<aura:component >
<div class="slds-clearfix">
<lightning:button label="tutorialkart.com" class="slds-float_left"/>
</div>
<div class="slds-clearfix">
<lightning:button label="tutorialkart.com" class="slds-align_absolute-center"/>
</div>
<div class="slds-clearfix">
<lightning:button label="tutorialkart.com" class="slds-float_right"/>
</div>
</aura:component>